Integrating with Archilogic
Building your application with our SDKs and APIs
Why integrate with Archilogic?
With an Archilogic integration, you can build applications that read and write information about a user’s portfolio of floor plans without building and managing the infrastructure on your own. Archilogic users administer their portfolio using our digital twin management dashboard, and make changes to their space using our web-based editor. Any changes made in the editor are immediately available to our Floor Plan SDK and Space API. Building your application with our SDKs and APIs means that your application is always using the latest floor plan information, and that there’s semantic consistency across all floor plans so that you can deliver reliable features at scale.
Creating a standard Archilogic integration
A standard Archilogic integration often does a few things:
- Gets a list of floors from an Archilogic user’s account
- Visualizes users’ floor plans
- Gets resource information - usually spaces and assets - about a specific floor
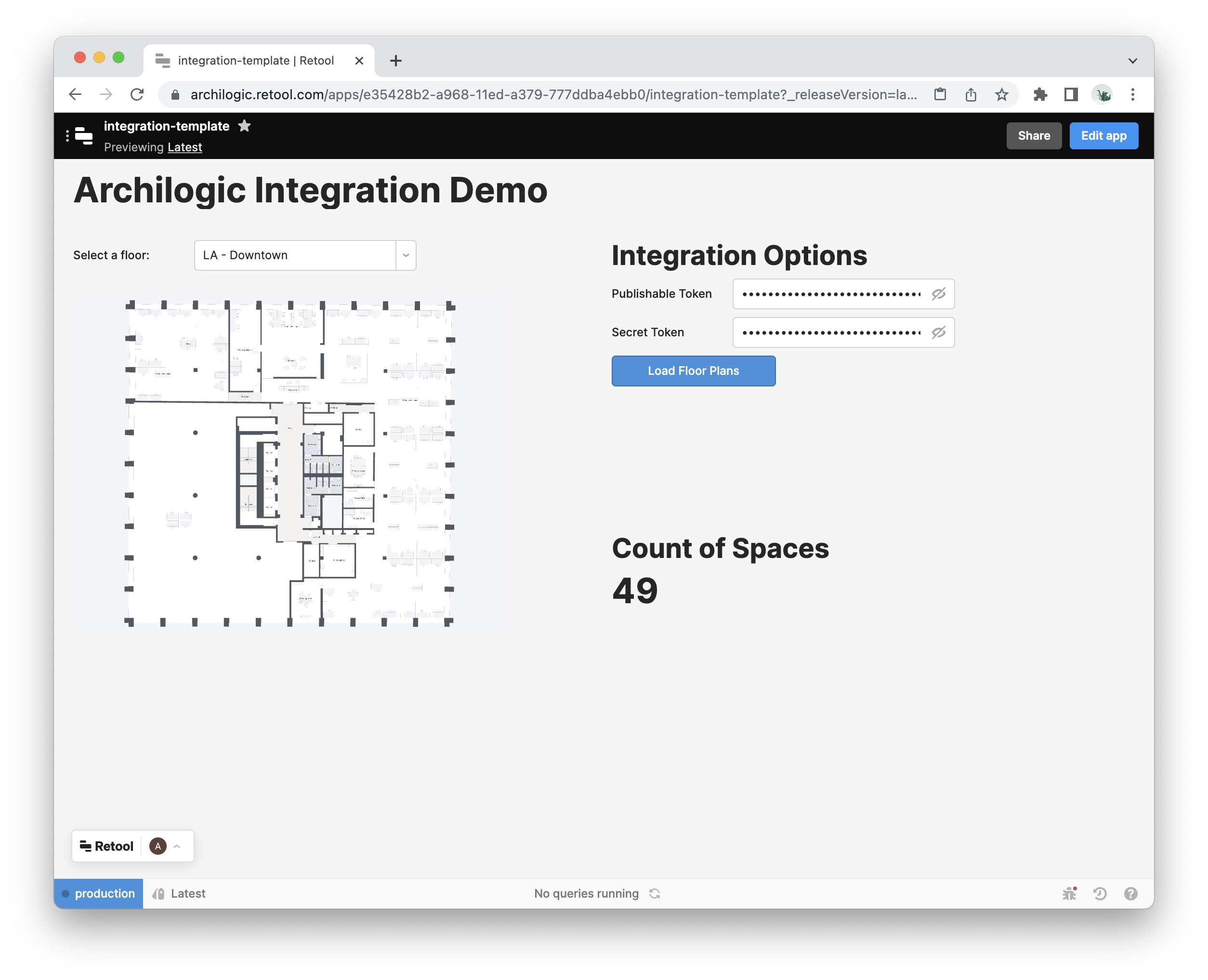
We will use Retool to create a low-code app that demonstrates how to manage a standard integration workflow with Archilogic. You can access a template app in Retool that includes everything shown in this document here.

Get a list of floors from an Archilogic user’s account
Build a simple interface that can store access tokens
In this example, we’ll add two input boxes where a user can enter:
- A publishable access token generated in their Archilogic account that will be used to visualize floor plans using the Floor Plan SDK
- A secret access token generated in their Archilogic account will be used to get a list of floors and resources in Archilogic that can be mapped to resources within your application using the Space API.
See here for detailed instructions on how users can generate both of these tokens.
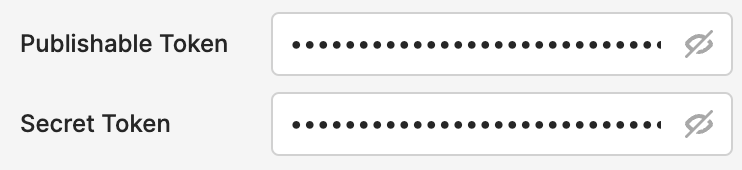
Retool provides a password component that can be used in lieu of standard text input boxes to keep tokens hidden for security purposes. Here’s the result:

The application can now access the value of these password components wherever necessary using Javascript. Here’s an example:
Create a simple interface for selecting a floor plan
Now let’s create a select box that will allow the user to select a floor plan from their Archilogic account.
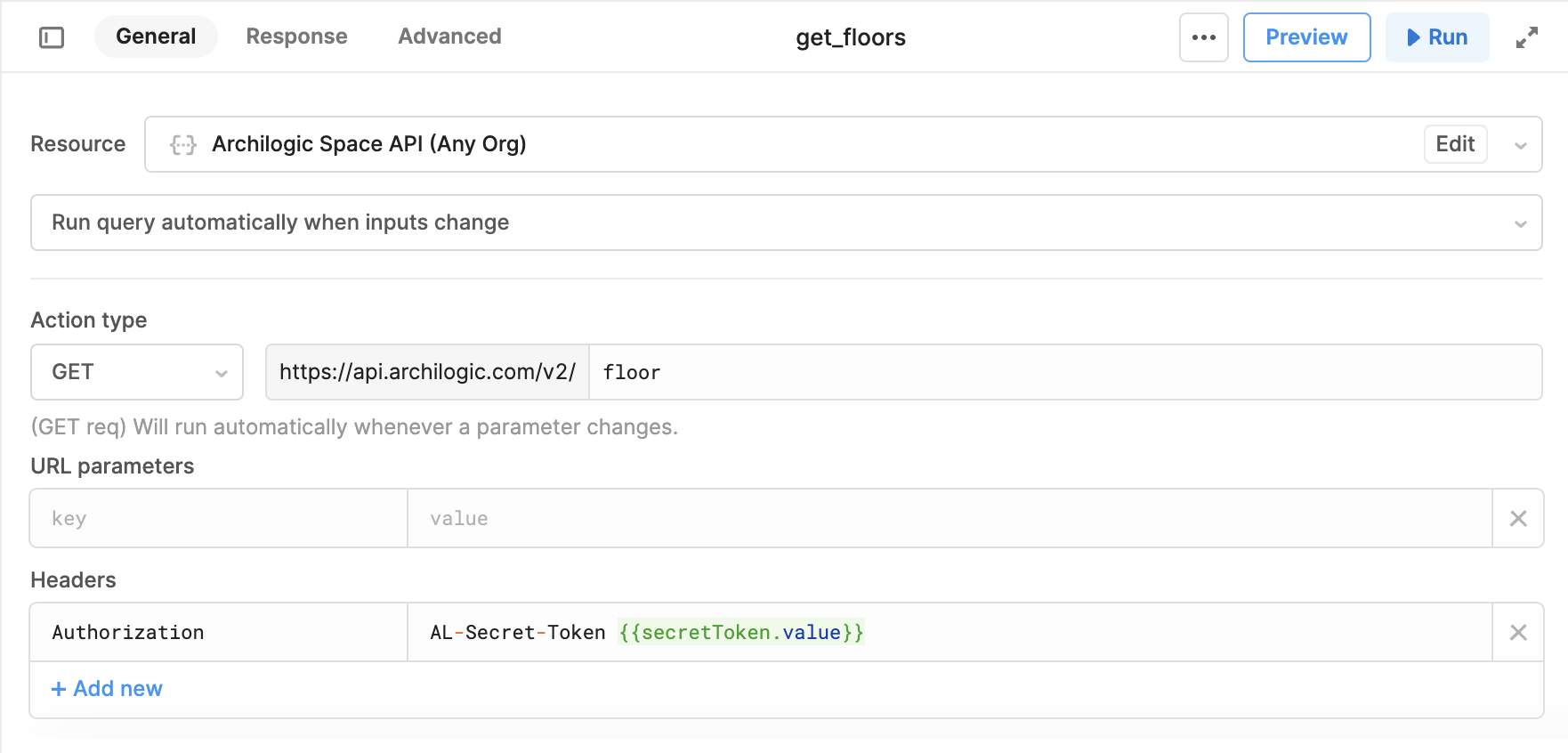
Let’s create a query that Retool can use to access the /floor endpoint of the Space API. In this example, we name the query get_floors, call the /floor endpoint, and pass our secret access token:

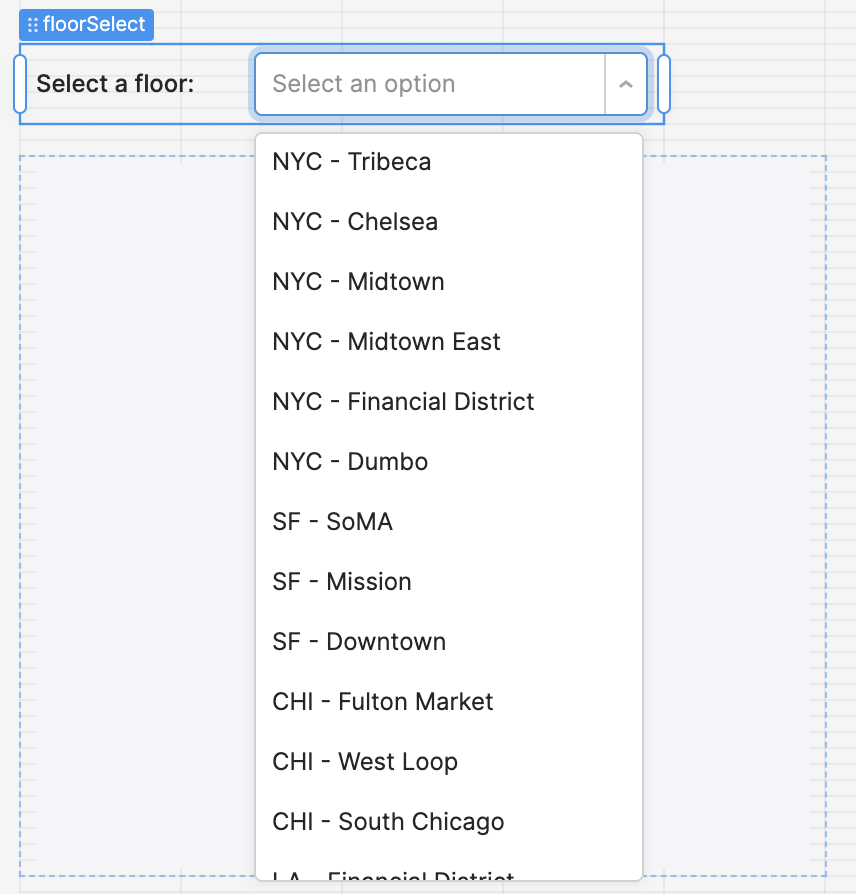
Next, we need to add a select box and map the query’s response data to its options values and labels:

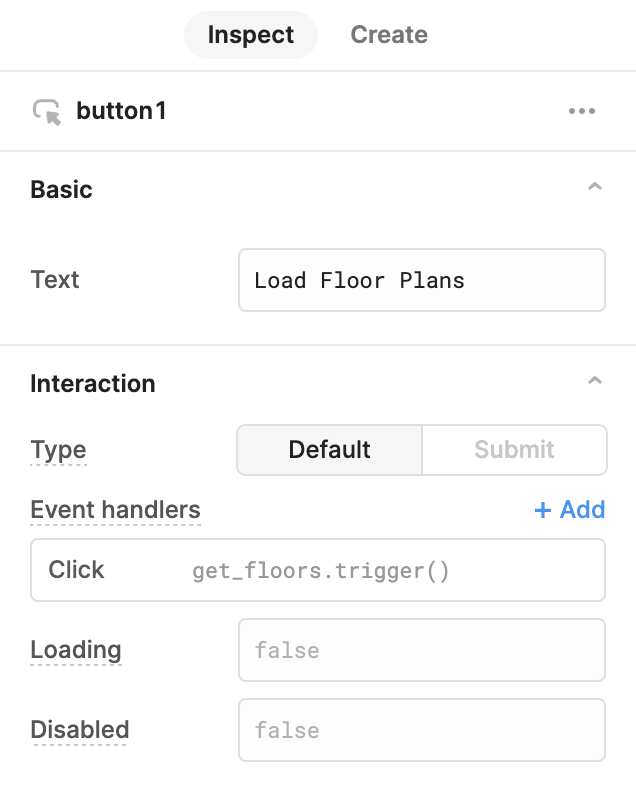
The select box will now refresh any time the get_floors query runs in the application. To ensure that this happens, we can create an action button that runs the query when clicked, triggering an update of the select box:


The select box should now be populated with a list of floor plans from the user’s account:

Visualize a floor plan
We now have everything we need to display a floor plan in the application.
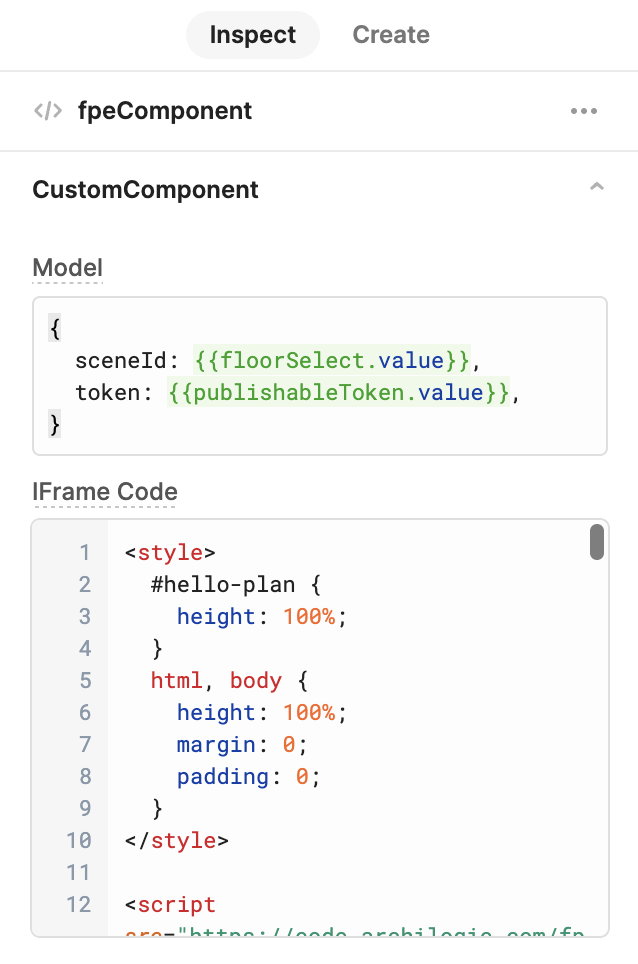
Let’s add a custom component to the application, and load Archilogic’s Floor Plan Engine SDK. Retool supports doing this in a number of ways, but to keep things simple, we’re going to load the SDK using iFrame code. This code is available in the template app:

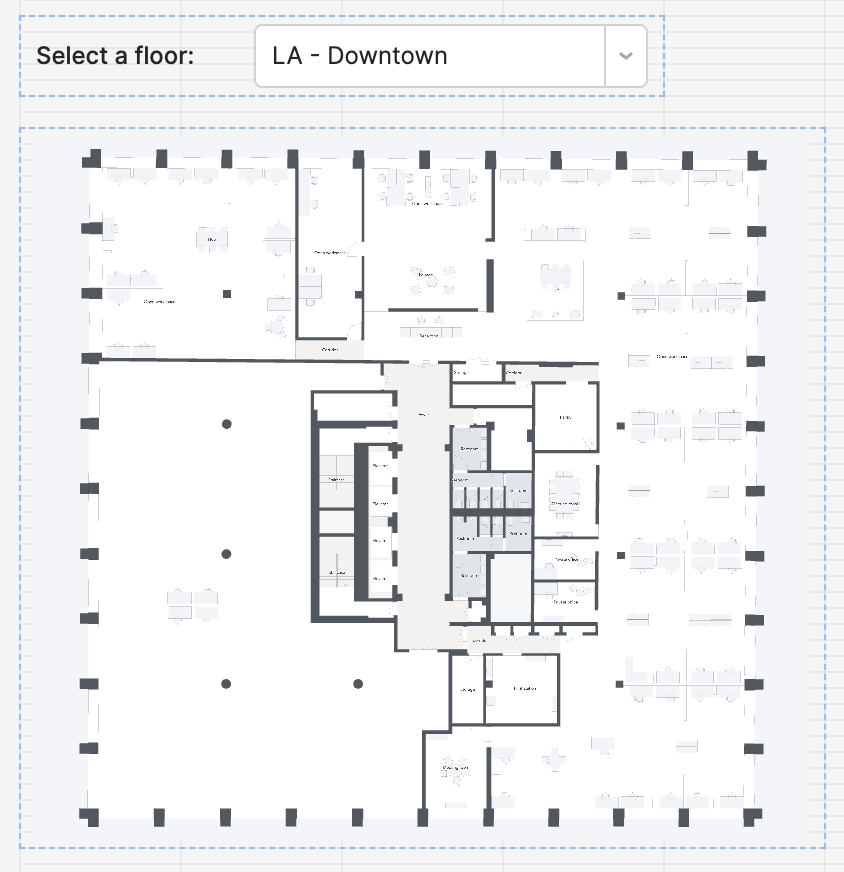
You should now see the user’s floor plan loaded in the custom component!

Get resource information about a specific floor
Since Archilogic models are digital twins - not simply floor plans - we can now access all of the underlying data related to the floor plan that has been selected and allow our application to interact with it.
In this example, we will calculate how many spaces are in the selected floor plan.
To do this, we need to create a new query that Retool can use to access the individual floor information using the /floor endpoint of the Space API. In this example, we name the query get_single_floor, call the /floor endpoint, pass both the floor ID as a URL parameter, and our secret access token in the query’s headers:

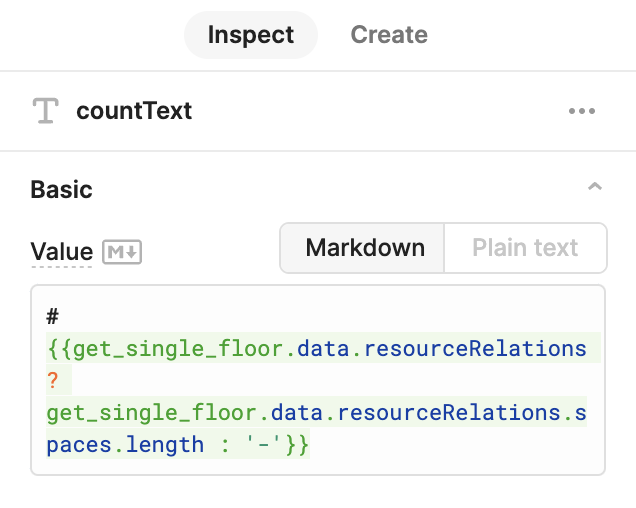
Next, we need to add a text box and map the query’s response data to its value. The query response includes an array of arrays containing the IDs of all related resources (spaces and assets). We use JavaScript here to count the number of IDs in the spaces array within the resourceRelations array:


You should now see a calculated count of the number of spaces in the floor plan!
The value of an Archilogic integration
With this low-code application, it’s possible for users to make changes to their digital twins and see those changes update in this integrated example app in real-time. This means the following workflow can happen in seconds:
- Use the Archilogic editor to make a change to a floor plan
- Publish the changes
- See the changes in the integrated application
Here’s a quick video demonstrating this workflow in an actual Archilogic account connected to the Retool template app used in this example:
 Share
Share









